box-sizing을 사용하는 이유.
박스 크기를 결정할 때 width와 height 지정을 조금이라도 달라지면 박스 크기가 달라져서 전체 레이아웃에 균형이 틀어지는 상태가 발생하는데 이때 요소의 width와 height를 균일하게 유지하게 할 때 사용합니다.
같은 값이지만 다른 결과.
See the Pen box-sizing 속성 이해하기_1 by solutiona80 (@solutiona80) on CodePen.
예제에 보시면 속성 값이 같은 두 box가 있는데 실제로 그려지는 모습은 다르게 보입니다.
padding, border 제외한 경우
See the Pen box-sizing 속성 이해하기 2 by solutiona80 (@solutiona80) on CodePen.
예제에서 보면 padding, border 제외한 경우 동일한 모양을 보여주는것을 알 수 있습니다.
box-sizing의 두 가지 속성 차이
| content-box | width 속성값을 콘텐츠 영역 너비 값으로 사용합니다. (기본값) |
| border-box | 테두리와 안쪽 여백의 크기도 요소의 크리고 고려합니다.(width 속성값과 padding, border 값을 포함한값). |
- 예제 -
See the Pen box-sizing 속성 이해하기_1 by solutiona80 (@solutiona80) on CodePen.
- content-box 속성 -


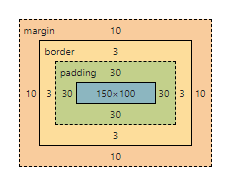
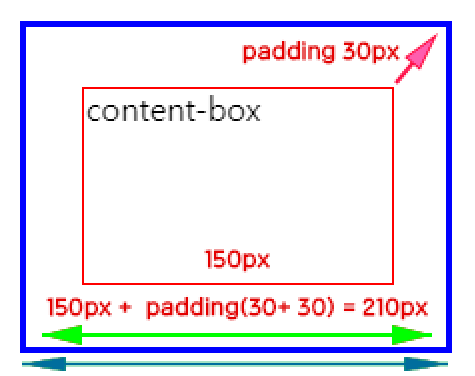
content-box의 경우 파란색 보더를 그리는 계산 방식
1. 가장 안쪽의 빨간색으로 박스 해놓은 실제 컨텐츠 영역이 150px이 되며
2. 파란색 박스 아래에 있는 녹색 화살표 영역은
실제 컨텐츠 영역( 150px ) + padding 좌우 값( 30ox + 30px) = 210px.
3. 그다음에 border 3px를 그리게 됩니다.
즉. 실제 컨텐츠 영역인 150px를 기준으로 padding이 더해지고 border가 더해져서 실제 그려지는 영역은
실제 컨텐츠(150px) + padding-left(30px) + padding-right(30px) + border-left(3px) + border-right(3px) = 216px가 된다.
- border-box 속성 -


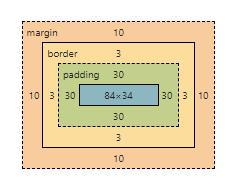
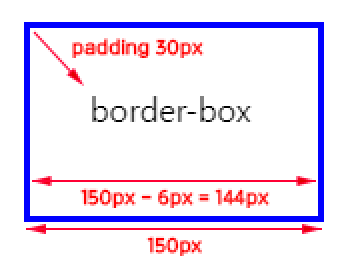
border-box의 경우 파란색 보더를 그리는 계산 방식
1. 우선 파란색 border를 그리는 거까지 포함해서 전체 width가 150px이 된다.
2. 전체 150px에서 보더 6px (좌, 우 3px + 3px)를 뺀 영역 144px이 파란색 테두리 안쪽 영역이다.
3. 144px에서 padding-left 30px, padding-right 30px를 제외한 부분이 실제 컨텐츠 영역이 됩니다.(border-box라는 텍스트가 시작되는 지점)
간단히 두 속성의 차이점은
content-box의 경우엔 width인 150을 기준으로 밖으로 border, padding이 설정된다.
border-box의 경우엔 width인 150을 기준으로 안으로 border, padding이 설정된다.
여러 개의 다른 속성 값을 가지는 box를 균일하게 만들기
- content-box -
See the Pen box-sizing 속성 이해하기 3 by solutiona80 (@solutiona80) on CodePen.
- border-box -
See the Pen box-sizing 속성 이해하기 4 by solutiona80 (@solutiona80) on CodePen.
결론
정해진 영역 안에서 같은 크기로 속성 값이 다른 객체를 만들 때는 content-box를 사용하는 것보다는 border-box를 사용해서 구조가 틀어지지 않게 만드는 게 좋습니다.
포스팅이 도움이 되셨다면 좋아요와 댓글 그리고 커피 한잔의 여유~ 감사합니다.
'IT > HTML,CSS' 카테고리의 다른 글
| [CSS] 회전하는 로딩 애니메이션 만드는 방법 코드 설명. (0) | 2022.05.09 |
|---|---|
| [CSS3] object-fit 속성 이해하기 (0) | 2022.03.02 |
| [HTML/CSS] 툴팁 사용 방법 (0) | 2022.02.17 |
| [CSS] - position (static, relative, absolute) 이해하기 - 2탄 (0) | 2022.02.16 |
| [CSS] - position (static, relative, absolute) 이해하기 - 1탄 (0) | 2022.02.14 |




댓글