CSS의 position 란
css의 position은 객체를 레이아웃에 배치하거나 위치시킬 때 사용되는 속성입니다.
종류는 position: static | relative | absolute | fixed | sticky가 있습니다.
| static | 요소를 문서 순서에 맞추어 배치. |
| relative | 주로 부모 요소와 연결하여 위치를 지정. |
| absolute | 원하는 위치지 지정. |
| fixed | 지정된 위치에 고정. |
| sticky | static과 fixed 속성의 특징을 모두 가지고 있음. sticky 영역의 x 또는 y 위치값이 설정한 위치에 도달하기 전까지는 static이며 도달 이후에는 fixed처럼 행동. |
static
객체를 생성하면 초기값으로 static이 설정되어있습니다.
간단히 relative와 absolute를 사용하는 경우만 알고 있으면 되며 보통 앞 전에 position 속성이 relative나 absolute로 설정되었다가 다시 static으로 초기화해야 할 때 많이 사용합니다.
[static 속성의 특징]
static은 position 속성의 default(기본값)이며 객체를 나열한 순서대로 배치하고 top, right, bottom, left와 같은 속성을 사용할 수 없음.(float 속성은 사용이 가능합니다.)
[static 예제]
See the Pen static by solutiona80 (@solutiona80) on CodePen.
예제 box1, box2, box3, box4를 보시면 body를 기준으로 하는게 아닌
wrap이라는 div를 기준으로 static으로 설정되어있습니다.
default 속성 값인 static은 위에서 아래로 순서대로 box 객체가 위치하게 됩니다.
위에서 css를 확인해보면 box1에서 처럼 position : static을 굳이 안 써도 기본값으로 설정되어 있어서 box2처럼 position값을 안 써도 되고 box3, box4를 보면 top, left 속성 값을 넣어도 실제 렌더링에서는 속성 값이 반영이 안 되는 걸 볼 수 있습니다.(top, left, right, bottom 속성값을 사용할 수 없다.)
absolute
부모 요소 또는 조상 요소 중 position 속성이 relative인 요소를 기준으로 left, right, top, bottom의 속성 값을 이용해서 객체를 위치시킬 수 있다.
See the Pen absolute by solutiona80 (@solutiona80) on CodePen.
예제를 보면
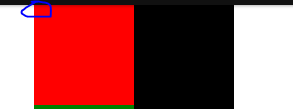
box1의 기준점은 wrap인 div 이며 top 100px, left 100px에 위치해 있고
box1에 있는 box3의 기준점은 box1의 좌표를 기준점으로 잡고 top 0, left 100으로 왼쪽 100px에 위치하게 된다.
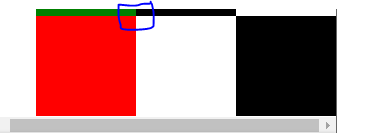
box2의 기준점은 wrap인 div이며 top 0, left 100으로 왼쪽으로 100px옆에 위치하게 되며

box2에 있는 box3의 기준점은 box2의 좌표를 기준점으로 잡고 top 0, left 100으로 왼쪽 100px에 위치하게 된다.

absolute 속성으로 위치 이동이 되면 해당 객체의 하위(자식)들의 기준점은 해당 객체의 좌표가 된다.
relative
부모의 static 위치를 기준으로 상대적 위치를 속성 값으로 지정할 수 있습니다.
상대적 위치는 top, left, right, bottom을 속성 값을 사용할 수 있습니다.
See the Pen static, relative, absolute by solutiona80 (@solutiona80) on CodePen.
예제에서 보면
wrap이라는 div 태그를 기준으로
box1은 기본 속성인 static으로 설정되어 있고 box2는 relative 속성으로 되어 있는데
각 박스 안에 absolute 속성으로 되어 있는 box3을 가지고 있습니다.
[box1, box2의 차이점]
box1안에있는 box3은 기준점이 box1의 좌표와 같아서 box1의 left 좌표를 기준점으로 left 100px 만큼 이동한 상태입니다.

box2안에 있는 box3은 기준점이 box2의 끝나는 시점의 좌표로 빨간색 끝을 기준으로 left 100px 만큼 이동한 상태입니다.

포스팅이 도움이 되셨으면 좋아요, 댓글, 그리고 커피 한잔의 여유 부탁드립니다.
- 다음 글 -
CSS - position (static, relative, absolute) 이해하기 - 2탄
fixed fixed 속성값은 absolute 와 같이 흐름에 상관없이 아무 위치나 좌표로 설정이 가능합니다. 단. 기준점은 부모 또는 조상 객체가 아닌 브라우저를 기준으로 하여 하위에 속해 있어도 영향을 받
akius.tistory.com
'IT > HTML,CSS' 카테고리의 다른 글
| [CSS] 회전하는 로딩 애니메이션 만드는 방법 코드 설명. (0) | 2022.05.09 |
|---|---|
| [CSS3] object-fit 속성 이해하기 (0) | 2022.03.02 |
| [CSS] - box-sizing을 이해하기 (0) | 2022.02.23 |
| [HTML/CSS] 툴팁 사용 방법 (0) | 2022.02.17 |
| [CSS] - position (static, relative, absolute) 이해하기 - 2탄 (0) | 2022.02.16 |




댓글